
Как это работаетКак сделать первый шаг к созданию собственного приложения
4 инструмента для того, чтобы превратить свою идею в интерактивный прототип

материал подготовил
Кирилл Евдаков (креативный директор Rutorika)
 Способность воплощать идеи гораздо ценнее самих идей. Задумка Facebook не принадлежит Цукербергу, зато ему принадлежит сама социальная сеть. К счастью для гуманитариев, для того чтобы в разы повысить собственные шансы реализовать придуманный проект, не обязательно уметь писать код. Достаточно выбрать современный инструмент проектирования и сесть рисовать свой первый прототип. А чтобы вы не тянули с выбором, мы подготовили обзор самых интересных сервисов для создания мокапов, вайерфреймов и прототипов.
Способность воплощать идеи гораздо ценнее самих идей. Задумка Facebook не принадлежит Цукербергу, зато ему принадлежит сама социальная сеть. К счастью для гуманитариев, для того чтобы в разы повысить собственные шансы реализовать придуманный проект, не обязательно уметь писать код. Достаточно выбрать современный инструмент проектирования и сесть рисовать свой первый прототип. А чтобы вы не тянули с выбором, мы подготовили обзор самых интересных сервисов для создания мокапов, вайерфреймов и прототипов.
Wireframe.cc (Online)
Границы понятий mock-up, wireframe и prototype весьма размыты,
и разбираться в отличиях стоит только для того, чтобы поправлять менее дотошных знакомых. Наша же цель куда практичнее, поэтому нам достаточно знать, что чем меньше детализирован ваш макет, тем больше он вайерфрейм. В этом смысле wireframe.cc — как раз то, что нужно.
Создаём проект
Сразу нажимаем Go premium и регистрируемся на недельный пробный период. Бесплатная версия не даст нам сохранять свои вайерфреймы и делать их кликабельными.

Выбираем тип проекта. Для примера давайте возьмём смартфон.

Добавляем элементы
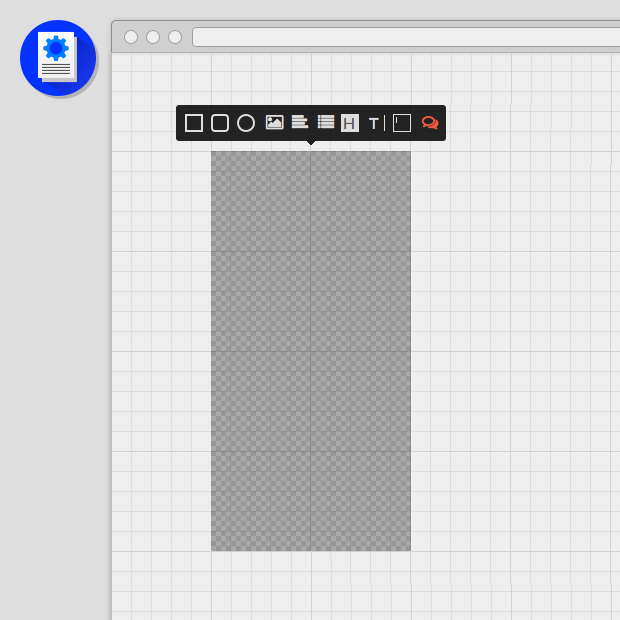
Особенность интерфейса wireframe.cc в том, что вы сначала выделяете область, а потом решаете, что в ней будет: прямоугольник, блок текста или изображение. Для тех, кто работал в других программах, это может показаться слегка непривычно, но в целом — удобно.

Обозначим прямоугольником место для меню.
Совет
Не забывайте почаще сохранять макет, так как, в отличие от десктопных приложений, в wireframe.cc вы потеряете все наработки, если случайно вернётесь на предыдущую страницу или закроете браузер.
Добавим ещё несколько прямоугольников для кнопок «Войти» и «Зарегистрироваться», которые сделаем немного позже, а в центре разместим изображение. Самих изображений в вайерфреймах быть не должно. Несмотря на то что многие программы позволяют вставлять .png и .jpg, тратить на них время на этом этапе не имеет смысла. Достаточно условного обозначения, говорящего на языке проектировщиков: «Я картинка».

Также накидаем несколько маленьких кружков, обозначающих пагинацию (разбиение информации на страницы). Чтобы размножить элемент, его можно скопировать стандартными Ctrl/Cmd + C, Ctrl/Cmd + V или перетянуть элемент в новое место с зажатой клавишей Alt.
Выравниваем
Помимо того что wireframe.cc по умолчанию помогает выравнивать элементы, мы можем воспользоваться стандартным для всех подобных программ инструментом Align.

Чтобы выбрать несколько элементов, мы можем кликнуть на них по очереди, зажав Shift, а можем выделить область, зажав левую кнопку мыши и двигая курсор из правого нижнего угла в левый верхний (движение из левого верхнего угла в правый нижний создаёт новый элемент).

Затем необходимо нажать на пару кнопок, и всё готово: кружки выровнены по одной линии и расстояние между ними получилось одинаковое. Чтобы выровнять блок с кружками относительно картинки, нужно просто выбрать все элементы, сгруппировать их, нажав Ctrl/Cmd + G, затем выбрать элемент, относительно которого производится выравнивание, и применить необходимый тип. То же самое нужно проделать с остальными элементами. Добавить тексты в кнопки, выделить кнопку и текст, выровнять текст внутри кнопки.
Создаём ссылки
В итоге у нас получился вполне сносный прототип приветственного экрана:

Чтобы создать следующий экран, нажмите на иконку карты сайта и нажмите Add new page. Скопируйте на новую страницу блок с меню, сохраните макет.

Пора превращать наш вайерфрейм в кликабельный прототип. Возвращаемся на первый экран, выделяем прямоугольник, в котором текст «Зарегистрироваться», и кликаем правой кнопкой мыши. В выпавшем меню нажимаем Link, после чего выбираем экран, на который будет вести наша ссылка.
Сохраняем макет и нажимаем Export/Share. Копируем сгенерированную ссылку и вставляем в новую вкладку браузера или нажимаем на иконку с молнией, чтобы перейти в режим просмотра в текущей вкладке.

Неплохо было бы добавить иконку «Назад» на экране регистрации, но максимум, на что мы можем рассчитывать в wireframe.cc, — это кружки и квадратики. Если масштаб нашей идеи никак не хочет смириться с таким примитивизмом, это значит, что нам пора на следующий уровень — к Balsamiq Mockups.
Balsamiq [Online, Mac, Windows, Linux] wireframe.cc + Заготовки
Возможности Balsamiq гораздо шире, чем у wireframe.cc, но основные приёмы, сочетания клавиш и инструменты работают по тому же принципу. Рассказать о каждой из особенностей Balsamiq нам не удастся хотя бы потому, что мы сами всех не знаем, поэтому остановимся на самых ценных.
Online или Desktop?
Используйте обе. И десктопная, и онлайн-версия Balsamiq сохраняют исходные файлы в формате *.bmml. Браузерное приложение сделано на flash и время от времени тормозит, поэтому создавать мокапы будет удобнее на компьютере, а онлайн-версию использовать в первую очередь для того, чтобы презентовать результат или совместно дорабатывать проект.
(?) Если вам не нравится грубая карандашная эстетика Balsamiq, смените её в меню View → Skin → Wireframe skin.
Инспектор элементов
Balsamiq предлагает нам заготовки для всех стандартных интерфейсных элементов, а если нам чего-то не достаёт, в нашем распоряжении огромная библиотека бесплатных символов. Создавая интерфейс, мы только и делаем, что перетягиваем необходимые элементы из UI Library в рабочую область.
(?) UI Library — достаточно громоздкая штука. Настроить её положение на экране можно в меню View → UI Library.
Сразу после добавления элемента появляется окно Inspector, в котором мы видим только те настройки, которые нужны для кастомизации выбранной детали интерфейса. Например, если мы работает с тумблером, то Balsamiq предложит нам 2 возможных состояния именно для тумблера.

Если мы выберем несколько элементов, то сможем отредактировать только общие параметры (например, цвет) и воспользоваться инструментами выравнивания, знакомыми нам по wireframe.cc или любому другому графическому редактору.
(?) Если постоянно возникающее окно Inspector мешает вам работать, закрепите его на панели UI Library: View → Dock Property Inspector.
Символы
Представьте, что вы сделали 25 экранов приложения, а потом решили поменять местами иконки в верхнем меню. Сделать регулярно используемый объект символом — гораздо проще, чем вносить изменения вручную. Для этого вам понадобится:
Выделить необходимые объекты и, нажав Ctr/Cmd + G, создать из них группу.

Назвать элемент и нажать Convert to symbol.

После этого символ появится во вкладке Project Assets в UI Library. Чтобы отредактировать его, достаточно будет нажать Edit Source в «Инспекторе элементов», и изменения автоматически применятся ко всем копиям символа. Чтобы изменить одну конкретную копию, достаточно дважды на неё кликнуть. Но не забудьте выбрать отредактированный символ и нажать Break apart в «Инспекторе элементов», в противном случае при редактировании исходного символа изменения будут применены и к только что изменённому нами.

Несколько советов
Нужно размножить выбранный элемент так, чтобы каждый следующий появлялся на заданном расстоянии от предыдущего? Выберите элемент, нажмите Ctrl/Cmd + D, перетащите появившуюся копию на необходимое расстояние и нажимайте эту же комбинацию клавиш столько раз, сколько нужно.
Чтобы создать ссылку, достаточно выбрать элемент и в Inspector назначить файл, на который необходимо перейти по клику. В выпадающем списке вы увидите только те bmml-файлы, которые хранятся в той же папке, что и редактируемый в данный момент макет.
Для того чтобы воспользоваться ссылками, нужно перейти в режим презентации View → Presentation mode.
Остальные базовые функции в Balsamiq либо интуитивно понятны, либо ничем не отличаются от описанных на примере wireframe.cc.
Sketch [Mac] Photoshop + Illustrator — всё, что вам не нужно
Единственная причина, по которой Sketch можно отнести к инструментам для проектирования, — это его простота. На самом деле его возможностей хватает для создания полноценного, готового к разработке дизайна, но, в отличие от Photoshop и Illustrator, вам не понадобится покупать учебник в трёх томах и записываться на полугодовые курсы. Дело в том, что ни один из ныне существующих продуктов Adobe не задумывался для веба. Бывшие графические дизайнеры по инерции продолжили пользоваться знакомыми им программами, привыкли не обращать внимания на тонны ненужных им функций и изобрели сложную систему «костылей» для подготовки макетов. Безоговорочное лидерство монструозных инструментов задрало планку входа на рынок веб-дизайна на неоправданную высоту. Давайте-ка бросим вызов Adobe и научимся делать красиво без них.
Артборды
Качаем триальную версию Sketch, создаём новый документ и добавляем свой первый артборд, то есть пространство, в котором мы будем рисовать.

Для создания артборда вы можете как выделить определённую область, так и выбрать один из распространённых размеров в Inspector справа.

Не удивляетесь, если экран вашего iPhone кажется вам явно меньше предложенного «Скетчем» артборда. Дело в том, что пиксели на дисплее retina где-то в 2 раза меньше пикселей на экране вашего компьютера, и на небольшой (если мерить в сантиметрах) экран их помещается в среднем в 2 раза больше. Просто уменьшите масштаб до 50 %.
Библиотеки символов
Возможности Sketch позволят вам самостоятельно нарисовать дизайн практически любой сложности, например, автор этой иконки утверждает, что работал со Sketch чуть больше месяца:
Но на изучение необходимых инструментов «Скетча» придётся потратить 3-4 часа, а для наших текущих целей этого многовато, поэтому воспользуемся шаблонами:
File → New From Template → iOS UI Design.

Наш предыдущий макет никуда не делся, просто мы открыли ещё один. Если интересно, читаем содержащуюся прямо в макете инструкцию, если нет — сразу открываем страницу с символами, кликнув по надписи Welcome в левом верхнем углу. Переходим на страницу Symbols, запомнив при этом, что страниц в макете может быть несколько.

Копируем все символы, выделив артборды по одному c зажатой клавишей shift (при копировании с помощью cmd + a все элементы наложатся друг на друга), нажимаем Cmd + C, ждём пару секунд и возвращаемся в наш макет. Создаём новую страницу, кликнув на название этой страницы и нажав плюс в самом низу выпавшего списка. Вставляем символы, нажав Cmd + V.

Выбираем Menubar Title, копируем его, возвращаемся на первую страницу и вставляем. Уже знакомые нам направляющие линии помогают поставить элемент туда, куда нам надо. Возвращаемся к символам и дважды кликаем на Navigation bar.

На панели управления элементами слева мы видим «внутренности» символа. Так как весь он нам не нужен, зажав Cmd или Shift выделяем три нижних элемента: Line, Background и Gradient Background, копируем на первую страницу.
Новые элементы перекрыли вставленный ранее символ, но это легко поправить: просто перетаскиваем элемент, который хотим видеть на первом плане выше тех, что нужны нам на фоне.

Давайте заменим текст в верхней плашке на название нашего приложения. Пусть это будет Prankr, приложение для телефонных хулиганов. Заработать на этом вряд ли получится, но у нас всё ещё впереди. Сразу скопируем наш артборд, чтобы с помощью этой болванки проще было делать следующие страницы и в первом артборде клонируем нижнюю строчку меню, чтобы получилось примерно вот так:

Импорт элементов
и работа
с ними
На самом деле никакого импорта нет. Мы просто берём нужную нам картинку и перетаскиваем в Sketch. Если ищем иконки — ищем их в SVG, изображения этого формата мы сможем редактировать так, как нам надо. Я взял вот эту иконку телефона, уменьшил её размер, нажал «+» в «Инспекторе элементов» на вкладке Borders, тем самым добавив обводку элементу; обводку сделал потолще, а заливку убрал, сняв галочку около чёрного прямоугольника с надписью Fill. Получилось нечто отдалённо напоминающее дизайн iOS 7.

Возьмём несколько фотографий друзей и перетащим их в Sketch. Вставим овал поверх лица (Insert → Shape → Oval). Чтобы получился идеальный круг, растягивая овал, держим клавишу Shift или просто подгоняем размеры в Inspector справа. Там же делаем круг полупрозрачным, выставляя значение Opacity на 50 %.

Зажав Shift выбираем фотографию и овал и нажимаем кнопку Mask на верхней панели. Получаем круглую аватарку, повторяем эти действия с ещё одной фотографией.

Аватарки надо подписать. Мы можем воспользоваться стандартным инструментом Text, но, так как мы работаем с шаблоном, лучше использовать заготовки с подобранными шрифтами и кеглями.

Кликаем в область, в которой хотим разместить текст, и пишем имена. Используя уже знакомые нам инструменты и подходы, делаем из верхней плашки кнопку «Добавить контакт для розыгрыша». Неплохо будет, если немного скруглить углы плашкам, для этого выбираем все через Shift и двигаем ползунок радиуса:

Тем временем нам приходят в голову новые идеи функций нашего приложения. Если мы не хотим в итоге запутаться в своём же макете, стоит сразу начать группировать элементы. Для этого выделим их и нажмём Cmd + G, после чего дадим группе название, по которому любой человек сможет догадаться, что за элемент перед ним.

Чтобы научиться собирать интерактивные прототипы, нам понадобится сделать второй экран. Пусть это будет экран добавления контакта для розыгрыша. Перенесём группу на второй артборд, сделаем двойной клик по ней и выберем иконку плюса. С помощью инструмента Rotate развернем её так, чтобы получился крестик, нажатие по которому будет возвращать нас к предыдущему состоянию.

Если мы будем держать зажатым Shift, то вращать фигуру сможем кратно 45 градусам. Если понадобится, поправить угол можно будет на панели справа.
Выберем элемент Background и продублируем его на расстоянии в пару пикселей от первого, чтобы как бы отбить нижеследующую зону, но как бы не отбивать. Выглядит неплохо, но круглые углы всё нам портят. Кликаем дважды на элемент, чтобы поверх углов появились кружки, выбираем нужные нам углы и убираем радиус. Так-то лучше.

На самом деле с углами и линиями можно делать гораздо, гораздо больше, Sketch — это полноценный векторный редактор, но пока это нам не нужно. Нам нужно побыстрее заканчивать с макетом. У меня получилось как-то так:

Из того, что мы не умеем, я применил всего один приём: чтобы быстро изменить цвет элемента на уже имеющийся, выберите его, нажмите Ctrl + C и кликните на нужный цвет. Причём цвет может быть как в макете, так и в соседнем окне браузера.

Получилось неплохо, но Джонни Айву лучше пока не показывать.
Экспорт
В Sketch есть масса приятных особенностей экспорта, которые нам не нужны. Нам достаточно выбрать весь интересующий артборд, нажать плюс во вкладке Export и нажать кнопку Export Portrait в самом низу «Инспектора».

Всё. Теперь у нас есть две картинки, с которыми мы научимся делать псевдоприложения.

Илья Сизов
арт-директор креативного агентства Red Keds
«В силу специфики проектов в инструментах прототипирования меня цепляют развитые возможности анимации. По этому пути я шёл через keynote, proto.io, prototyper pro, origami и сейчас пришёл к framer.js. По сути, этот инструмент на полпути к голому коду (просто его упрощение), и грубая вёрстка — тоже отличный способ. Код как-то даёт более тонкий и обширный контроль над результатом, а интерфейсы многих программ и сервисов кажутся ненужным усложнением».
Flinto
Кликабельный прототип, имитирующий работу будущего приложения, помогает вам полностью смоделировать опыт взаимодействия, учесть все нюансы ещё до старта разработки. Кроме того, он в разы облегчает презентацию вашей идеи. При всём при этом создание такого прототипа займёт у вас считанные минуты.
Регистрация
Для начала регистрируемся в Flinto. Достаточно ввести email и пароль. Дальше всё настолько просто, что, вместо того чтобы писать, я просто покажу гифку:
Главные особенности
Назначив ссылки, вы можете выбрать подходящий вид анимации на панели слева. В нашем случае отлично подходит Dissolve, выбираем его, и всё готово к экспорту. Чтобы на рабочем столе вашего смартфона появилась иконка с вашим прототипом, достаточно нажать Share & Install, ввести свой номер телефона, проследовать по ссылке, пришедшей в смс, и сохранить открывшуюся страницу на Home Screen. Таким же образом можно распространить ссылку всем, кому вы считаете нужным, и, каждый раз заходя по ней, они будут видеть актуальную версию вашего приложения.

Приложение Yo, которое позволяет отправлять друзьям сообщение Yo и получать от них то же самое, недавно привлекло 1 000 000 $. Придумать такое приложение может каждый. Теперь вы можете ещё и спроектировать его, и, немного попрактиковавшись, даже сделать дизайн. Совершенно неважно, какими инструментами вы будете при этом пользоваться: wireframe.cc, WireFrame Skether, Mockflow, Balsamiq, Axure, Pidocu, Pencil Project, OmniGraffle, Mockingbird — их список растёт с каждым днём. Куда важнее знать, насколько на самом деле элементарны базовые принципы, идентичные для всех инструментов, и научиться преодолевать психологическую инерцию, которая мешает нам создавать.
Комментарии
Подписаться